说明,本插件提供安卓图片,视频,文件选择功能,可自定义文件分类,文件扩展名过滤,微信,qq文件选择。仅支持android。
使用方法
文件选择器(起始目录自定义)
fs.pickFile({ title: '选择文件', scan: ['/storage/emulated/0/'],//文件起始目录 filter: ['png', 'jpg', 'doc', 'docx', 'xls', 'xlsx', 'pdf', 'zip', 'ppt'],//文件类型 issingle:false // issingle true 单选 ,false 多选 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); });扫描文件(文件分类自定义)
fs.pickCustom({ title:'文件分类', custom:{ '图片':['jpg', 'png', 'gif'], '视频':['mp4', 'avi', 'rmvb', '3gp'], '文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'], '音频':['mp3', 'wav'], '压缩包':['zip','rar'], '安装包':['apk'] }, issingle:false // issingle true 单选 ,false 多选 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); });选择图片(多选或单选)
fs.pickImage({ issingle:true // issingle true 单选 ,false 多选 },(ret) => { plus.nativeUI.alert(JSON.stringify(ret)); });选择视频(多选或单选)
fs.pickVideo({ issingle:false // issingle true 单选 ,false 多选 },(ret) => { plus.nativeUI.alert(JSON.stringify(ret)); });扫描QQ接收的文件(文件分类自定义)
fs.pickQQ({ title:'选择QQ文件', custom:{ '图片':['jpg', 'png', 'gif'], '视频':['mp4', 'avi', 'rmvb', '3gp'], '文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'], '音频':['mp3', 'wav'], '压缩包':['zip','rar'], '安装包':['apk'] }, issingle:false // issingle true 单选 ,false 多选 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); });扫描微信接收的文件(文件分类自定义)
fs.pickWeChat({ title:'选择微信文件', custom:{ '图片':['jpg', 'png', 'gif'], '视频':['mp4', 'avi', 'rmvb', '3gp'], '文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'], '音频':['mp3', 'wav'], '压缩包':['zip','rar'], '安装包':['apk'] }, issingle:false // issingle true 单选 ,false 多选 }, (ret) => { plus.nativeUI.alert(JSON.stringify(ret)); });
<template>
<view class="page">
<button type="primary" @click="pickFile">文件选择器(起始目录自定义)</button>
<button type="primary" @click="pickCustom">扫描文件(文件分类自定义)</button>
<button type="primary" @click="pickImage">选择图片(多选或单选)</button>
<button type="primary" @click="pickVideo">选择视频(多选或单选)</button>
<button type="primary" @click="pickQQ">扫描QQ接收的文件(文件分类自定义)</button>
<button type="primary" @click="pickWeChat">扫描微信接收的文件(文件分类自定义)</button>
</view>
</template>
<script>
// 获取 module
var fs = uni.requireNativePlugin("YSCloud-FS-Picker")
export default {
methods: {
pickFile() {
fs.pickFile({
title: '选择文件',
scan: ['/storage/emulated/0/'],
filter: ['png', 'jpg', 'doc', 'docx', 'xls', 'xlsx', 'pdf', 'zip', 'ppt'],
issingle:false // issingle true 单选 ,false 多选
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickCustom() {
fs.pickCustom({
title:'文件分类',
custom:{
'图片':['jpg', 'png', 'gif'],
'视频':['mp4', 'avi', 'rmvb', '3gp'],
'文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'],
'音频':['mp3', 'wav'],
'压缩包':['zip','rar'],
'安装包':['apk']
},
issingle:false // issingle true 单选 ,false 多选
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickImage(){
fs.pickImage({
issingle:true // issingle true 单选 ,false 多选
},(ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickVideo(){
fs.pickVideo({
issingle:false // issingle true 单选 ,false 多选
},(ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickQQ(){
fs.pickQQ({
title:'选择QQ文件',
custom:{
'图片':['jpg', 'png', 'gif'],
'视频':['mp4', 'avi', 'rmvb', '3gp'],
'文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'],
'音频':['mp3', 'wav'],
'压缩包':['zip','rar'],
'安装包':['apk']
},
issingle:false // issingle true 单选 ,false 多选
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
},
pickWeChat(){
fs.pickWeChat({
title:'选择微信文件',
custom:{
'图片':['jpg', 'png', 'gif'],
'视频':['mp4', 'avi', 'rmvb', '3gp'],
'文档':['doc', 'docx','xls', 'xlsx', 'ppt', 'pdf'],
'音频':['mp3', 'wav'],
'压缩包':['zip','rar'],
'安装包':['apk']
},
issingle:false // issingle true 单选 ,false 多选
}, (ret) => {
plus.nativeUI.alert(JSON.stringify(ret));
});
}
}
}
</script>
<style>
button {
margin: 50rpx 30rpx;
}
</style>
预览效果
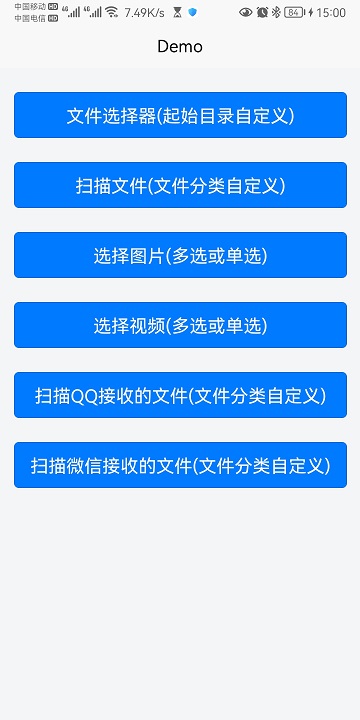
1.功能列表
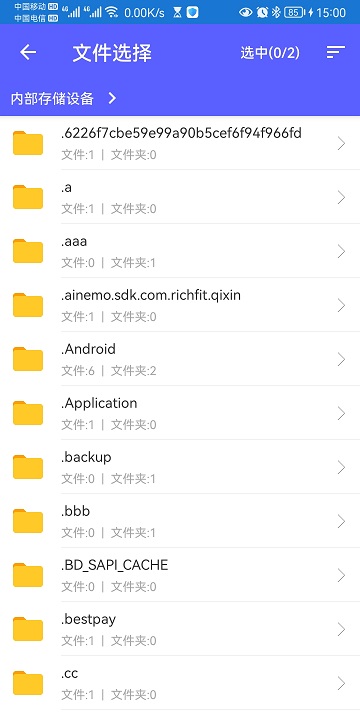
2.文件选择
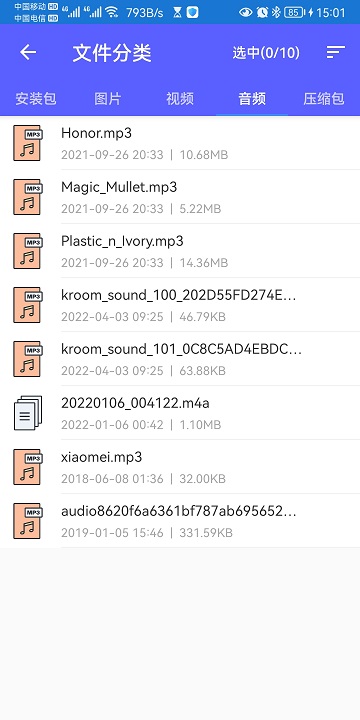
3.文件分类
4.选择QQ文件
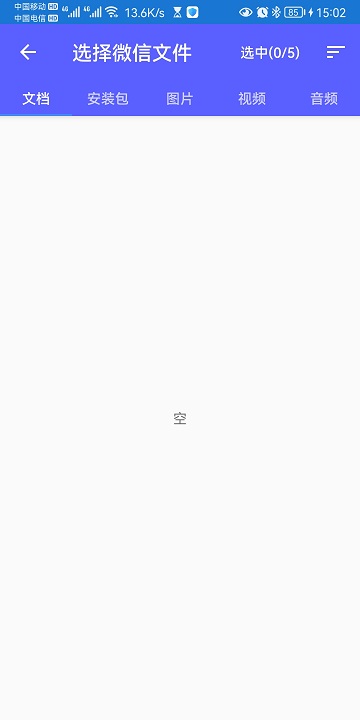
5.选择微信文件
- 安卓版demo apk下载

扫码添加技术微信支持,备注说明对应的插件名称

咨询电话: 400-008-1668
邮箱:marketing@yszyun.com
文档更新时间: 2022-05-09 16:29 作者:linjunlong