概述
导航图标组件,和首页布局的导航图标模块一致,效果相同
使用方式
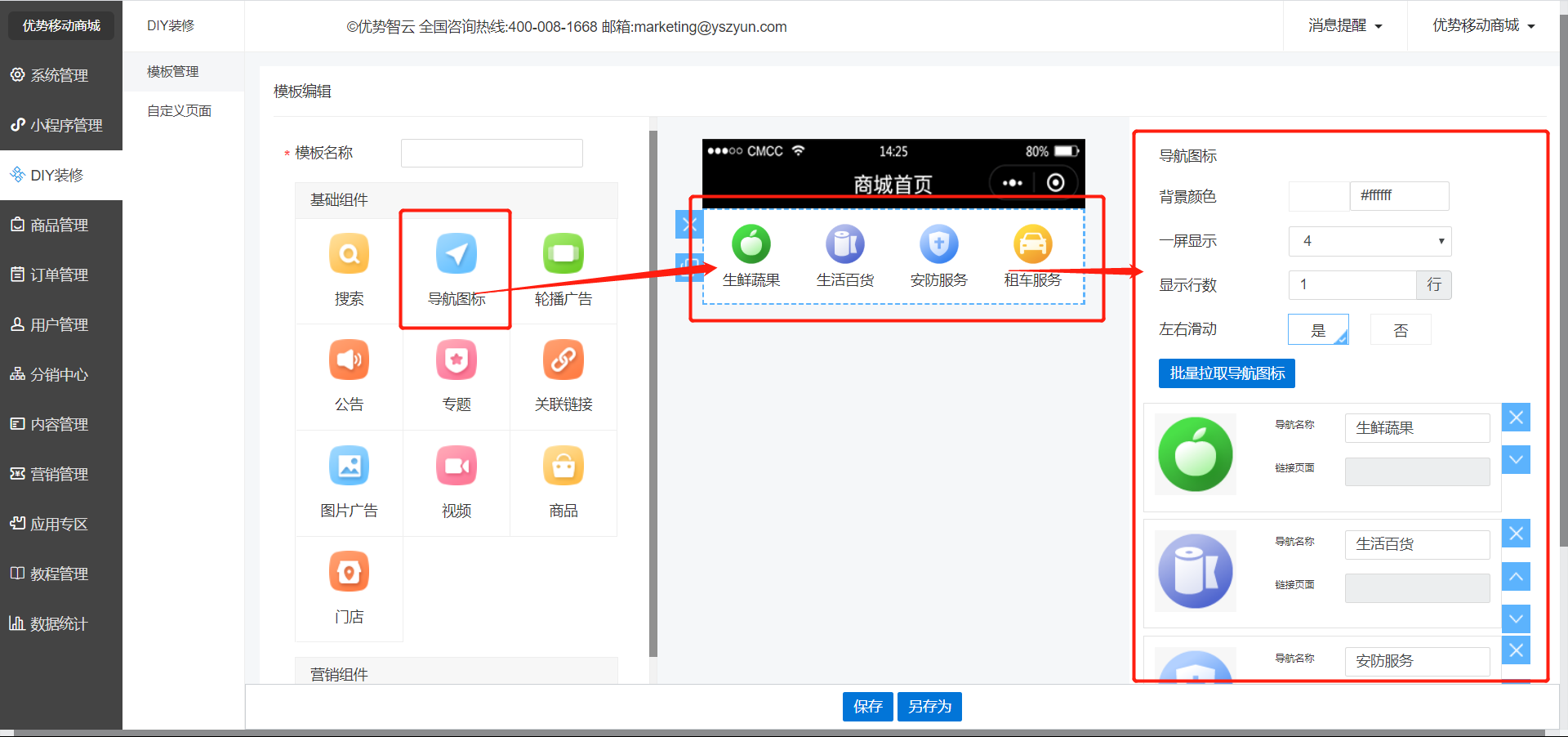
点击左侧组件栏中的“导航图标”组件,在点击中间预览区的“导航图标”组件,在显示出的右侧编辑区域中,设置对应的相关属性,与其他组件搭建好界面后,点击保存
可以设置的属性有
背景颜色:导航图标显示区域的背景颜色
一屏显示:一行显示的导航图标个数(3、4、5)
显示行数:一共显示的行数
左右滑动:当图标个数超过可显示数目时,可通过左右滑动查看隐藏的图标
具体设置步骤
1、添加导航图标
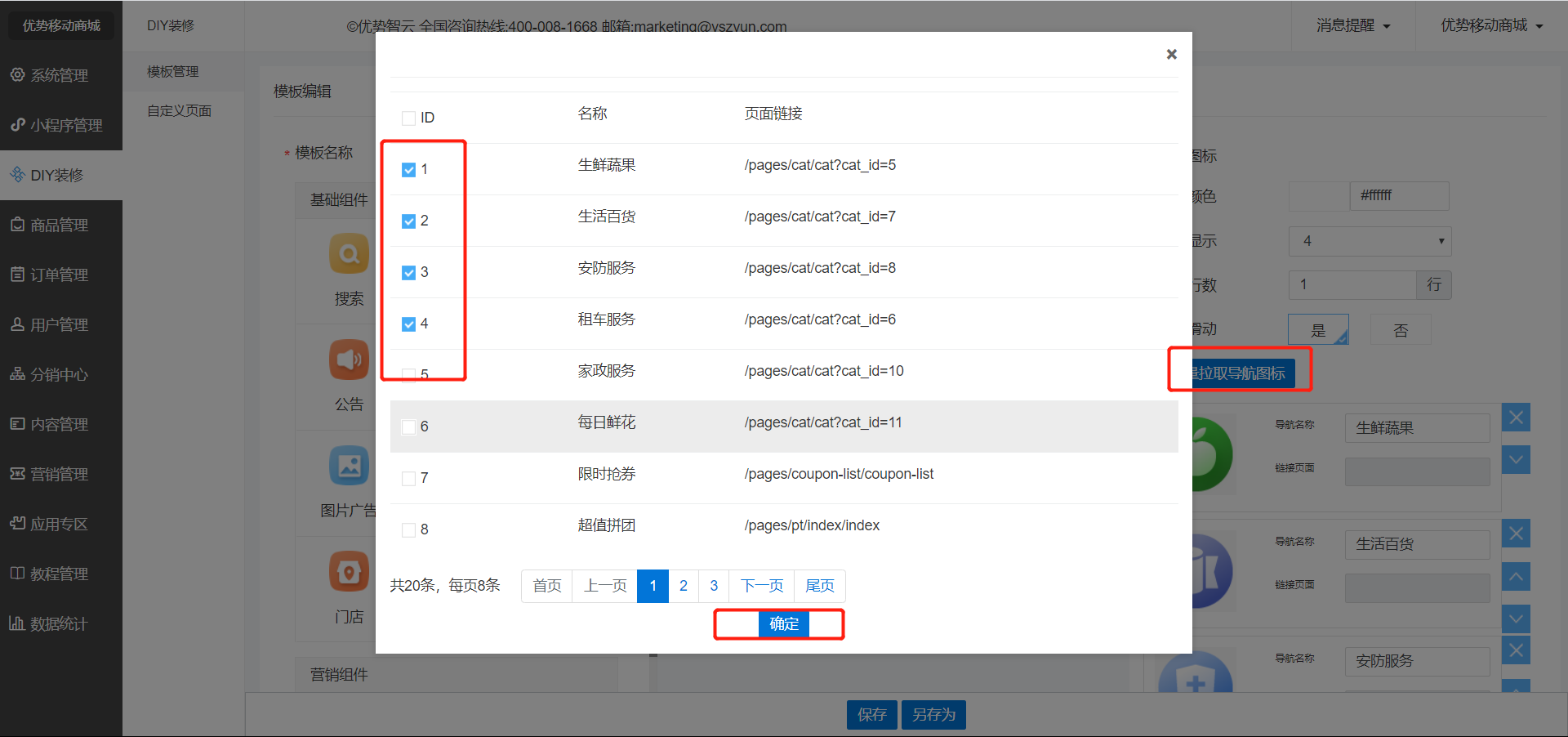
方式1:直接使用首页布局的导航图标
点击编辑区中的“批量拉取导航图标”,在弹窗中勾选需要的导航图标,点击确定
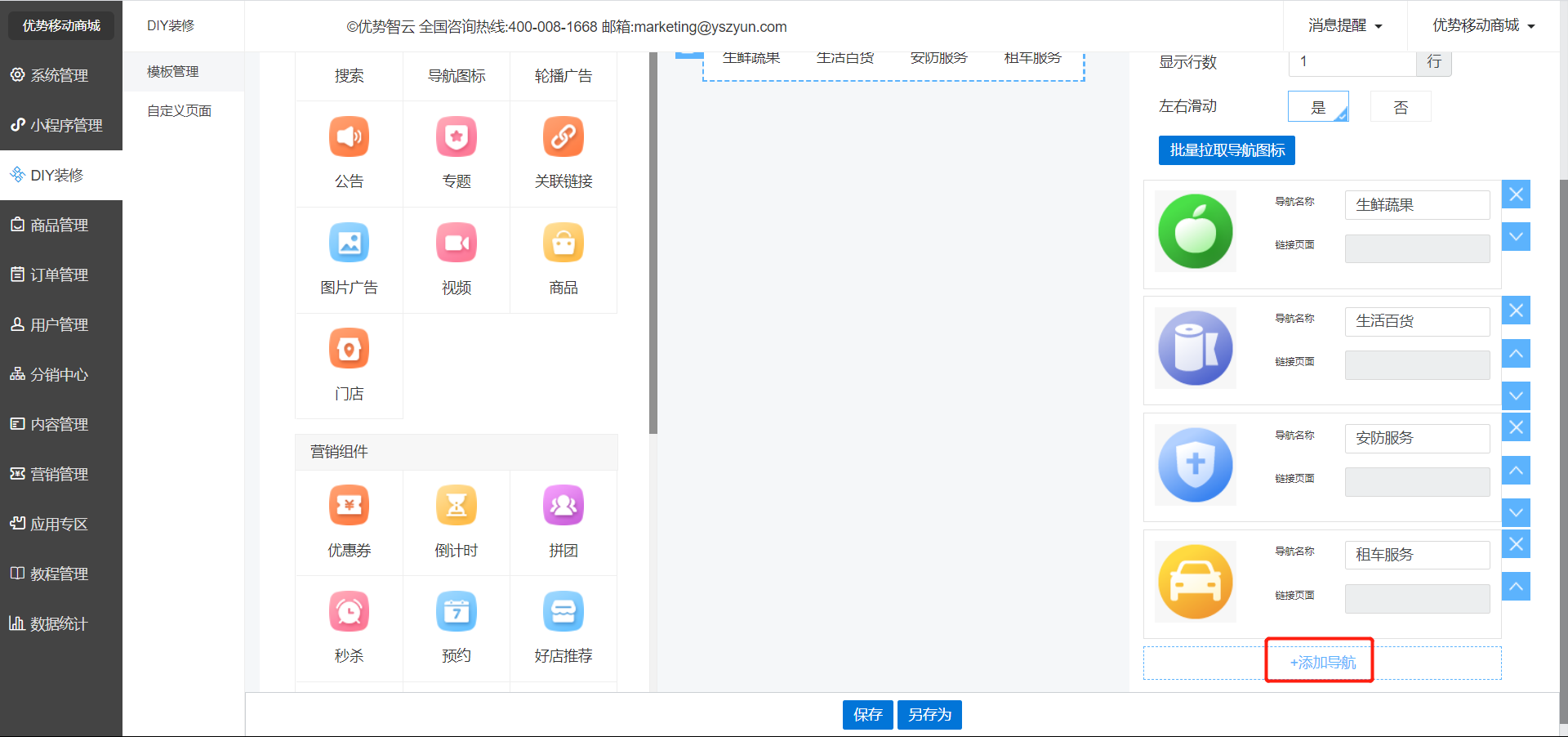
方式2:直接添加
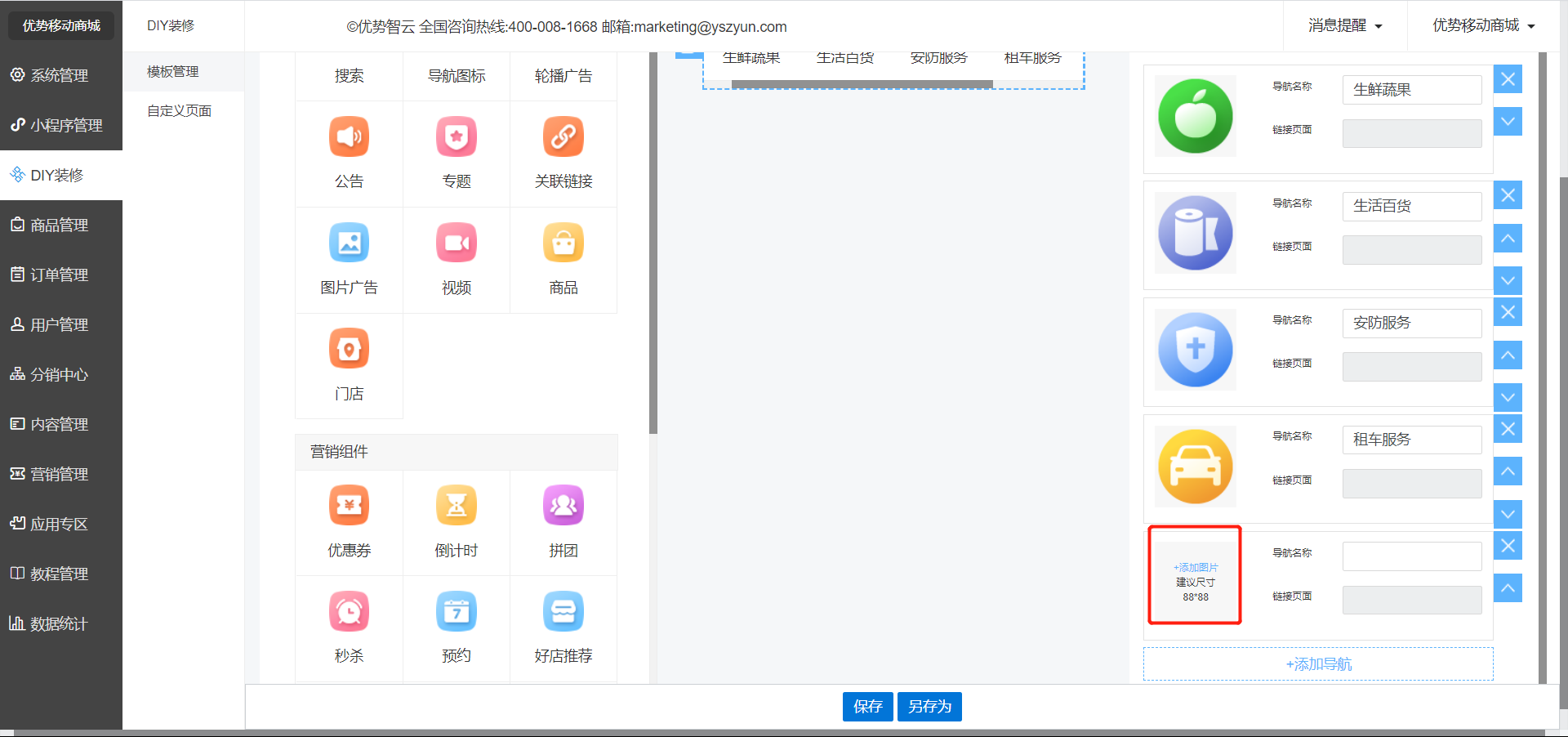
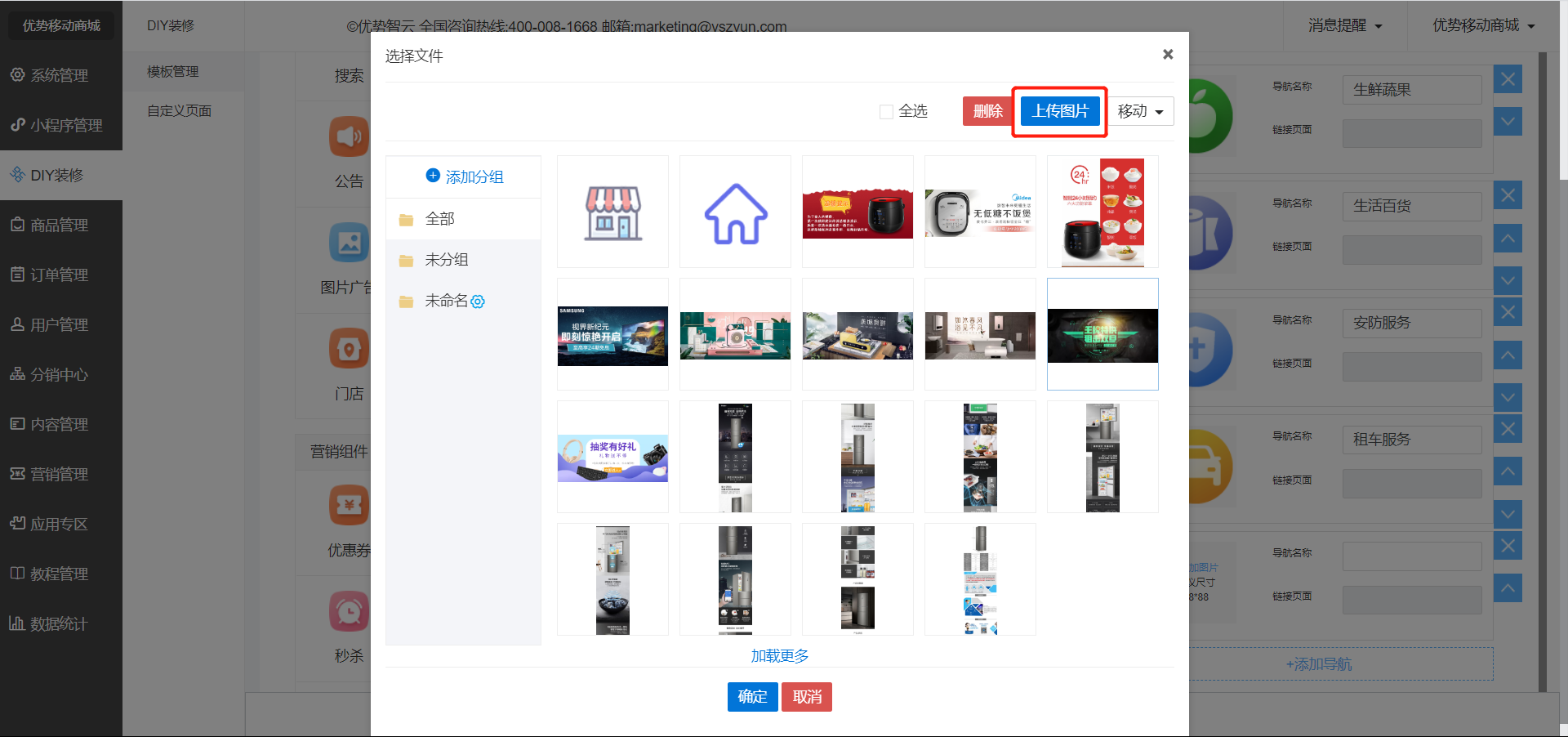
点击编辑区中的“+添加导航图标”,点击“+添加图片”,在弹窗中,可以选中已经上传的图标,也可以点击“上传图片”,使用别的图标,选中完毕后,点击保存


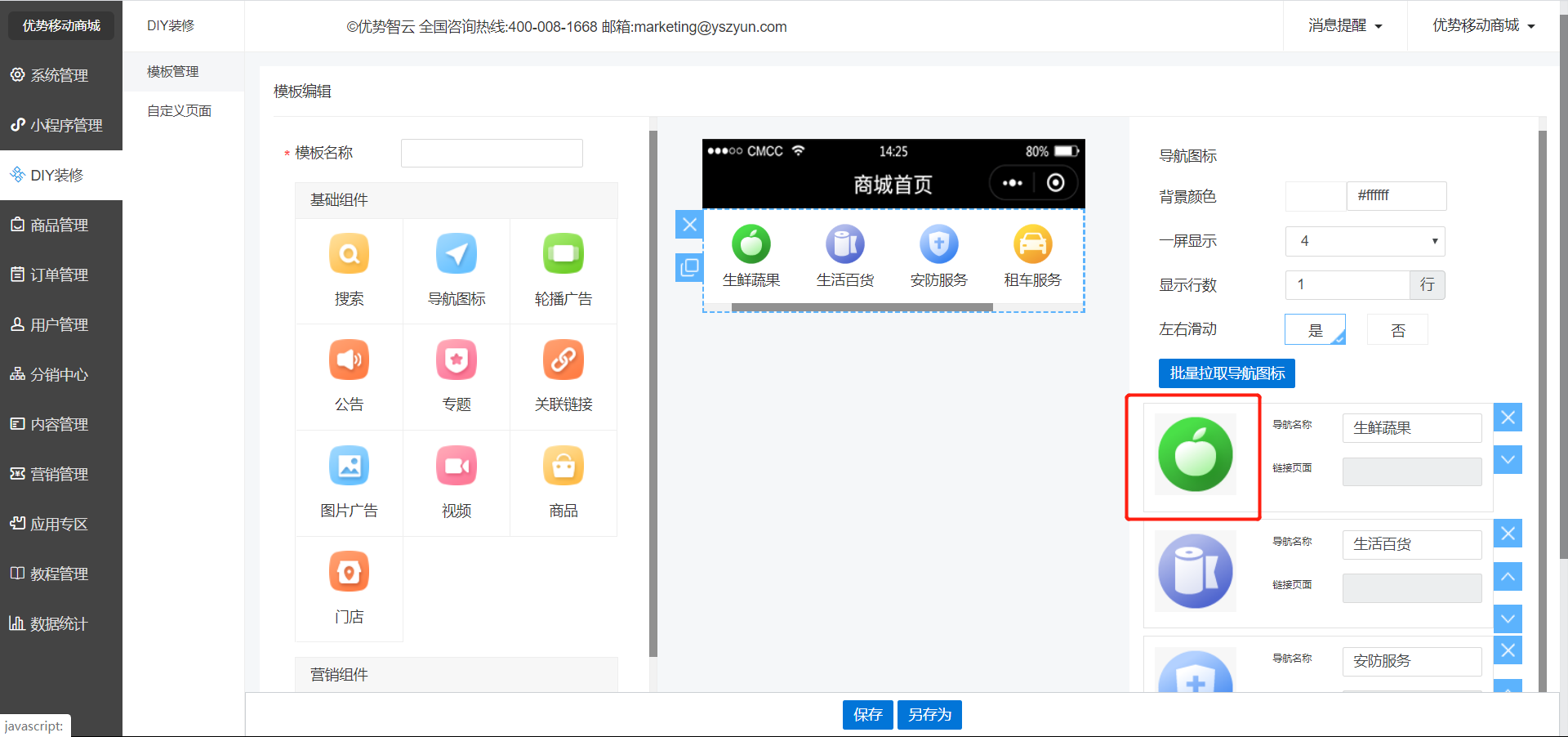
2、修改图标,点击对应图片区域,可以修改图标
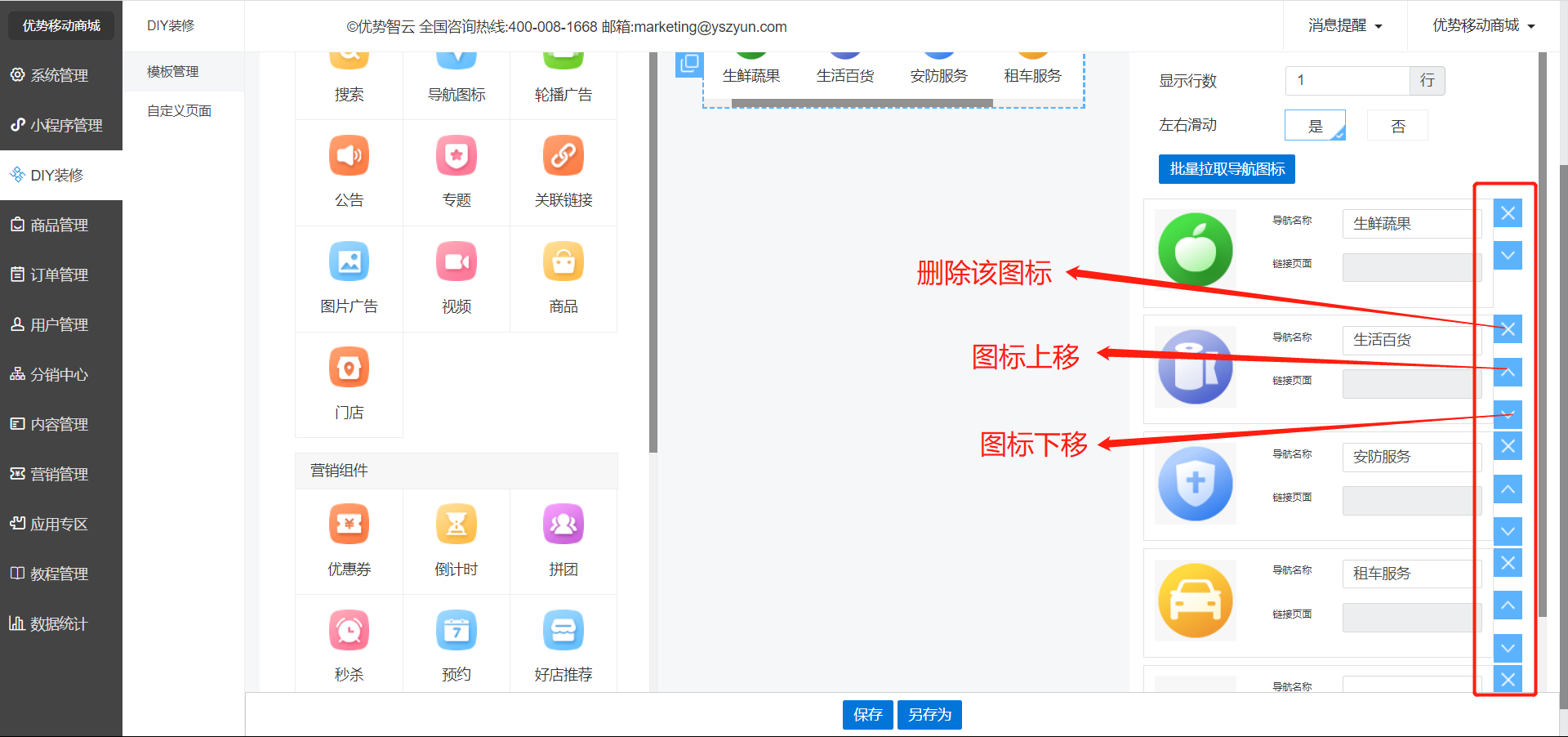
3、删除或者排序图标,如图所示
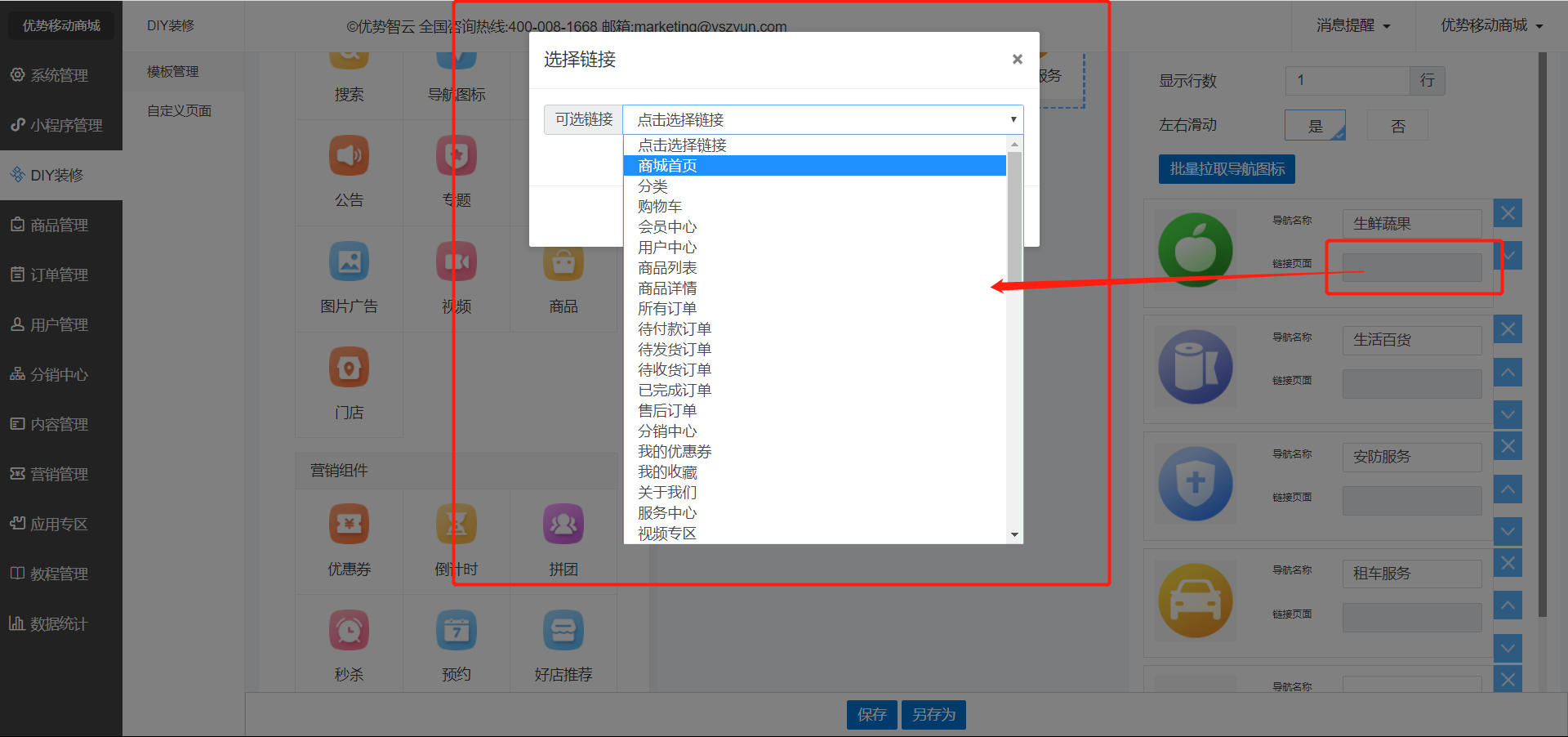
4、为图标添加链接地址,如图所示,点击对应图标的“链接页面”区域,在弹窗中,选则可链接的跳转页面,可以是小程序现有的页面,也可以是自定义页面
5、设置导航图标显示的行数,每行显示的个数以及是否可以左右滑动
假定总导航图标12个,每行显示5个,显示2行,那么只会显示10个导航图标,多余的2个不会显示,此时需要开启左右滑动功能
文档更新时间: 2020-05-09 16:38 作者:ys编辑